En Grupo Iniciativas estamos seguros de que el año 2016 será el año de todos, el mejor de nuestras vidas, porque lo bueno siempre está por venir.
Por eso queremos aprovechar estas fechas para desearos unas felices fiestas y un más que próspero 2016

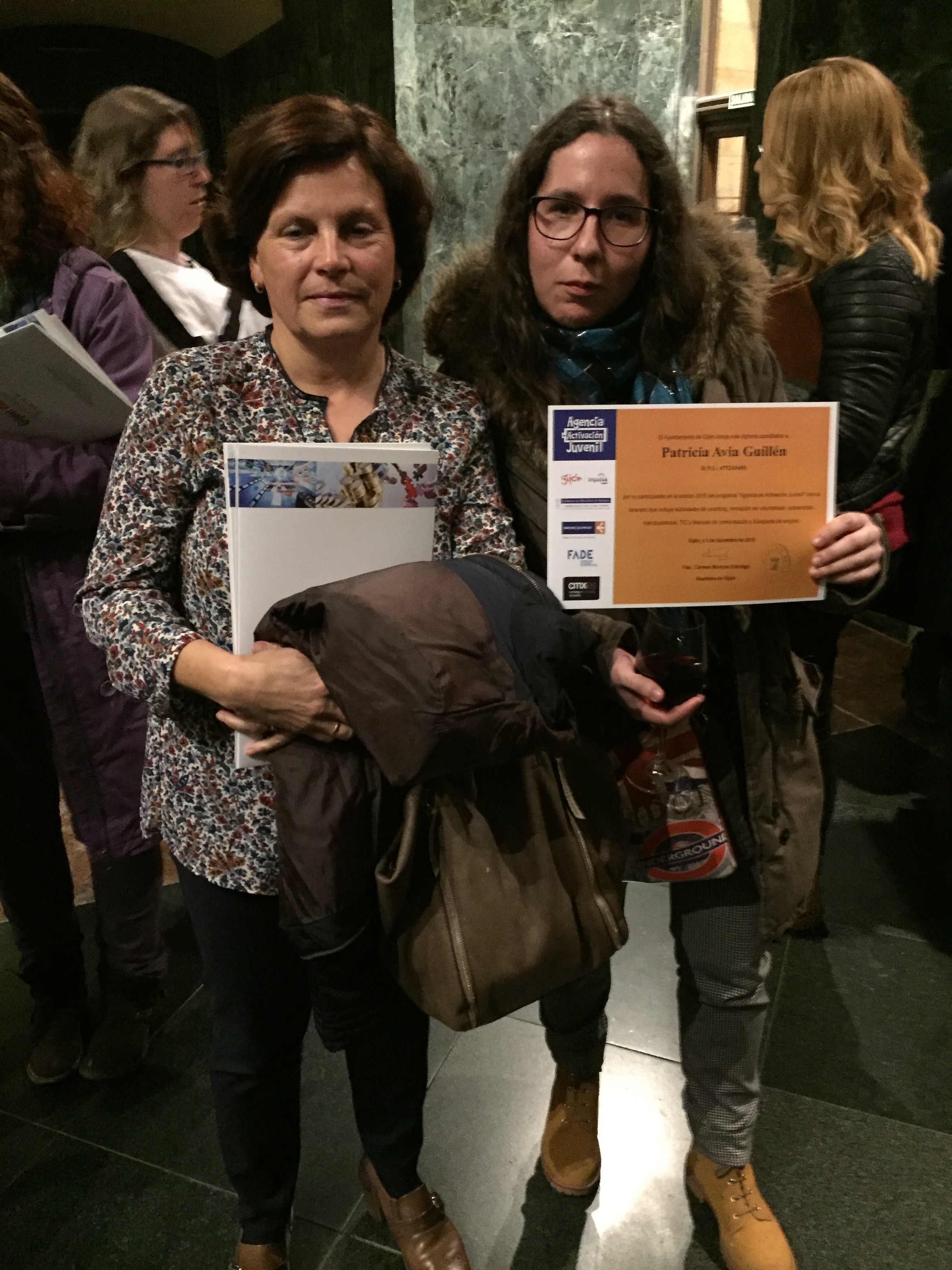
 En Grupo Iniciativas nos comprometemos con las personas. Por eso, decidimos colaborar con el programa Agencia de Activación Juvenil del Ayuntamiento de Gijón, incorporando a nuestra plantilla a Patricia, usuaria de dicho programa. Primero, en prácticas, pero tanto nos gustó su trabajo y sus ganas de aprender, que hoy por hoy es parte de la plantilla.
En Grupo Iniciativas nos comprometemos con las personas. Por eso, decidimos colaborar con el programa Agencia de Activación Juvenil del Ayuntamiento de Gijón, incorporando a nuestra plantilla a Patricia, usuaria de dicho programa. Primero, en prácticas, pero tanto nos gustó su trabajo y sus ganas de aprender, que hoy por hoy es parte de la plantilla.
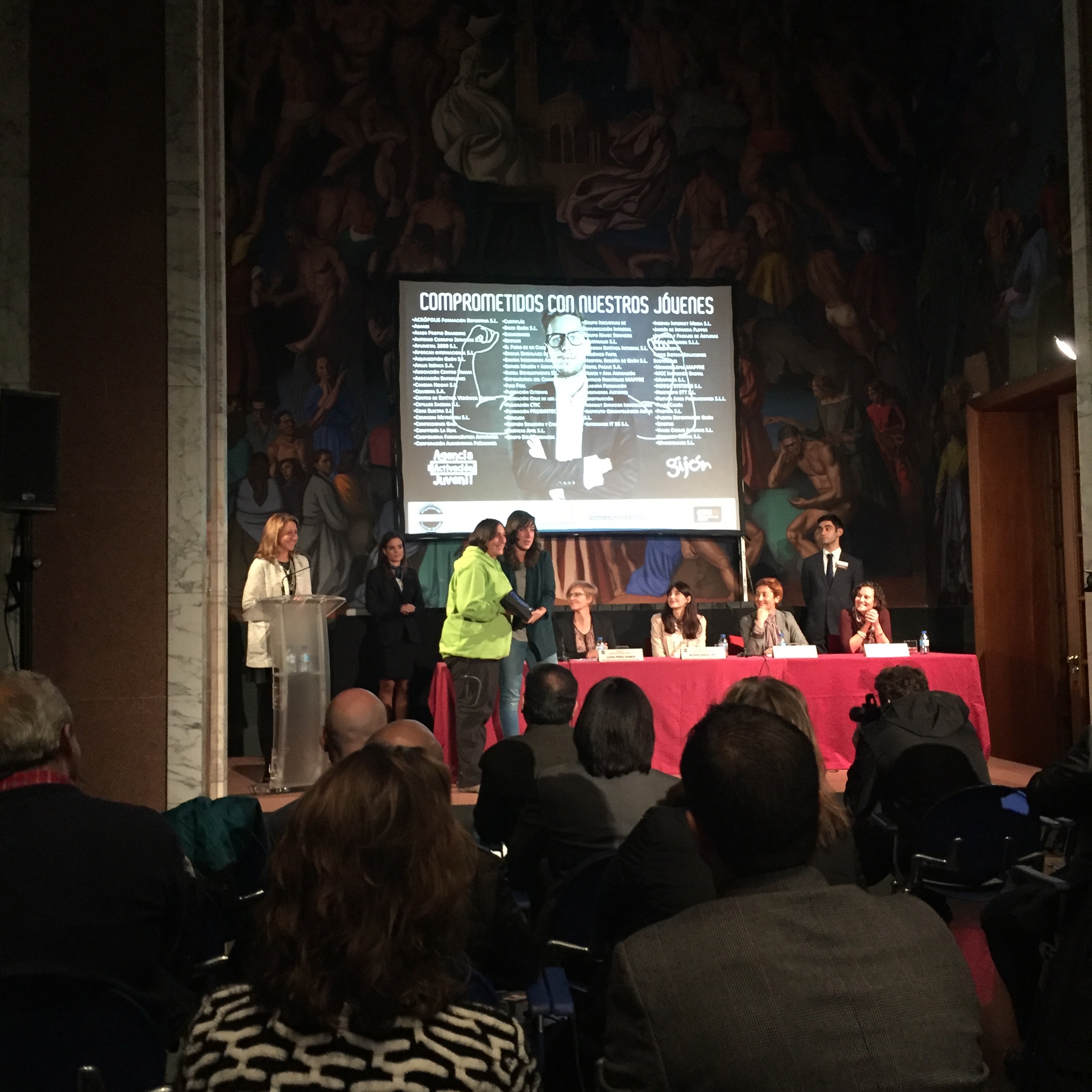
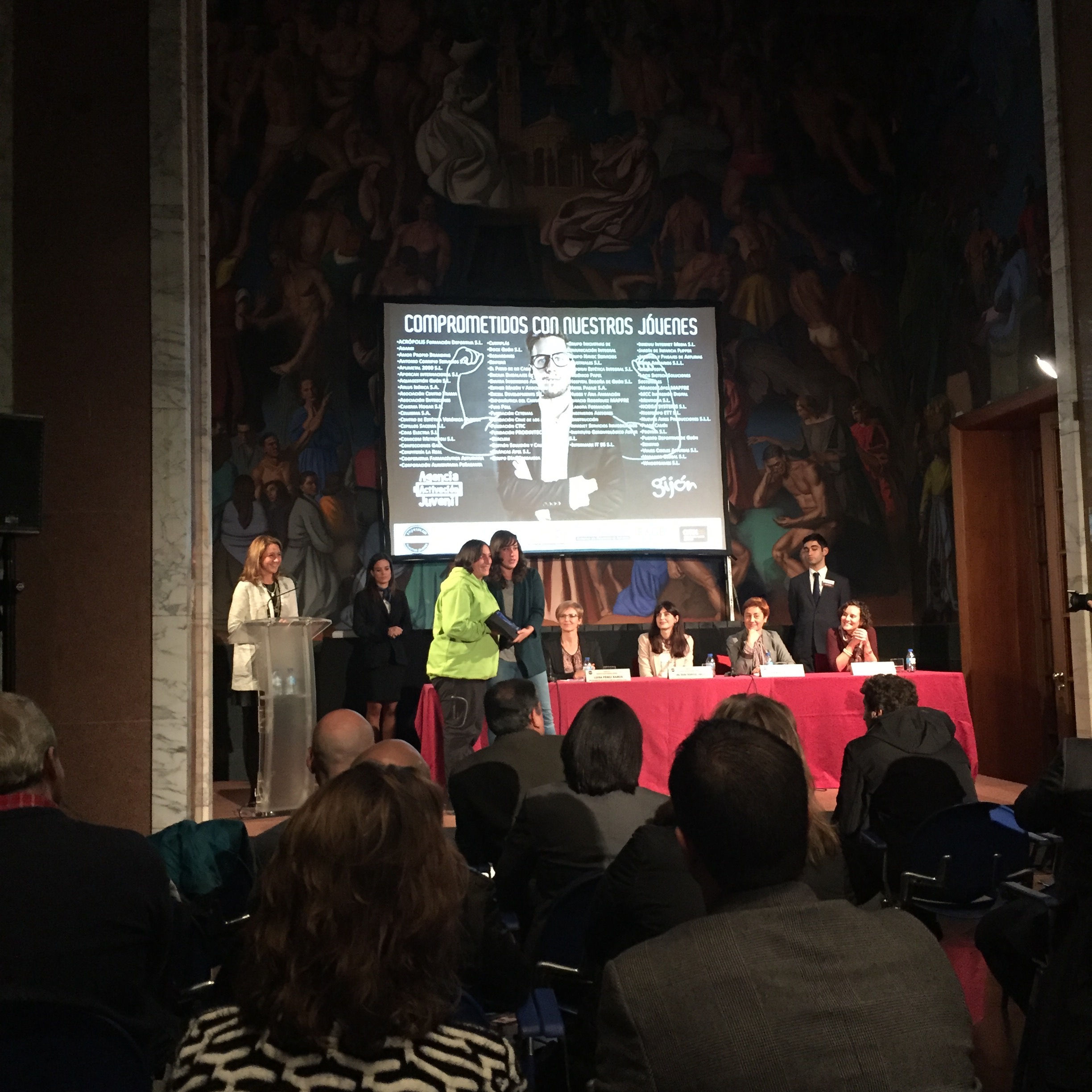
El pasado 3 de diciembre de 2015 recibimos el sello Empresa Comprometida con nuestros Jóvenes, que reconoce a las compañías que han formado parte del programa, que está liderado por el Ayutamiento de Gijón y en colaboración con el Servicio Público de Empleo del Principado de Asturias, la Consejería de Educación, Cultura y Deporte, la Federación Asturiana de Empresarios (FADE) y el Conseyu de la Mocedá de Gijón.
Estas son algunas fotos de la jornada.
 |
        |
La interoperabilidad es la capacidad de un sistema o producto de trabajar en conjunción con otros sistemas sin un esfuerzo especial por parte del usuario. Estos esperan poder acceder al contenido de la web con el software de su elección (navegador, lector de pantalla, teléfono móvil...).
Los principales objetivos del W3C son los siguientes:
- Acceso universal: hacer la web accesible a todos, promocionando tecnología que tenga en cuenta las diferencias de cultura, idioma, capacidad, recursos de acceso y limitaciones físicas de los usuarios.
- Web semántica: desarrollar un entorno software que permita a cada usuario hacer el mejor uso de los recursos disponibles en la web.
- Web de confianza: guiar el desarrollo de la web con cuidadosa atención entre los nuevos aspectos legales, comerciales y sociales.
Para cumplir estos objetivos el W3C se apoya en recomendaciones o estándares de los lenguajes de programación que se utilizan para desarrollar proyectos.
El compromiso del W3C de guiar la web a su máximo potencial incluye alcanzar un alto grado de funcionalidad para personas con discapacidad. De ahí que se desarrollase la Iniciativa de Accesibilidad Web(WAI).
Ventajas de la accesibilidad web:
- Posibilita el acceso de las personas con discapacidad y las personas mayores.
- Aumenta la usabilidad.
- Simplifica el desarrollo.
- Mejora la indexación.
- Facilita la independencia del dispositivo y la interoperabilidad.
- Mejora el acceso en general.

¿Qué pone en la pizarra, profe? Si la pizarra no está lo suficientemente cerca, habrá niños que tengan una gran dificultad para copiar las explicaciones del profesor. Sin embargo, los chavales que tengan un déficit visual pueden ver salvada su dificultad gracias a la utilización de las nuevas tecnologías.
Este es el objetivo del proyecto "Estudiar el impacto de las pizarras digitales interactivas en los alumnos con discapacidad visual", presentado el pasado día,18 de febrero, en el País Vasco, por el Instituto de Acción Social de Fundación Mafre en Colaboración con la Asociación Guipuzcoana de Deficientes Visuales (AGI).
Mediante el mismo, se dotará a niños con déficit visual de pizarras digitales para que, tras su utilización, se pueda evaluar si ha mejorado o no su rendimiento académico.
Es precisamente en el ámbito escolar donde se deben atender las características diferenciales de estos alumnos, suministrándoles materiales para favorecer su acceso al curriculum. Normalmente, el niño construye su conocimiento del medio que le rodea a través de estímulos visuales. Pero para el que tiene ceguera, esta información espontánea del mundo exterior queda reducida, deformada y necesita de otros sentidos, como el oído, el olfato o la información que puedan suministrar otras personas para conocer el entorno.
En este sentido, es fundamental la dotación de equipos como:
- máquina de braille (tanto hablado como escrito),
- libro hablado,
- calculadora parlante,
- caja de matemáticas,
- ábaco chino, etc.
Habrá miles de argumentos para rebatirlo, pero creo firmemente que la primera manifestación cultural y artística del hombre fue gráfica y en dos dimensiones. Mucho antes, por supuesto de que a nadie se le ocurriera plasmar un dibujo en una cueva, esculpir un abalorio para colgarlo al cuello o fabricar un contenedor.
Seguramente, mucho antes, algún primate, consciente de que sus dedos eran prolongaciones de su espíritu, hizo un pictograma sobre la tierra suelta, la arena de la playa, la escarcha de la mañana o el tronco de un árbol, para exteriorizar un sentimiento o un mensaje no verbal, lo que nos lleva también a cuestionar que probablemente, también la pintura fue el primer vehículo de comunicación real (gruñidos y olores aparte, por supuesto), muy anterior al lenguaje.
Desde entones ha habido un afán de evolución gráfica y pictórica que parece no tener fin, sobre el cual, ponerse a disertar sería largo y aburridísimo, además de no conducir a ningún lado. El hecho es que esta evolución, nunca ha sido independiente de la propia evolución cultural humana y siempre, para desgracia del arte, muchas veces a “trabajado” para la evolución y la civilización humana.
Llevo 43 o 44 años pintando, eso es seguro, y no he sido impermeable a las tendencias, lo reconozco. No obstante creo que estoy llegando a conseguir posicionarme en la total y absoluta “retaguardia” artística. Es decir, me importa poco o nada lo que cada cual opine acerca de mi obra, ya que, al fin estoy consiguiendo retroceder a mi infancia como artista y alejarme de la racional, comunicativa, justificable y puñetera democratización gráfica.
Bienvenidos al totalitarismo universal del alma humana, amigos…
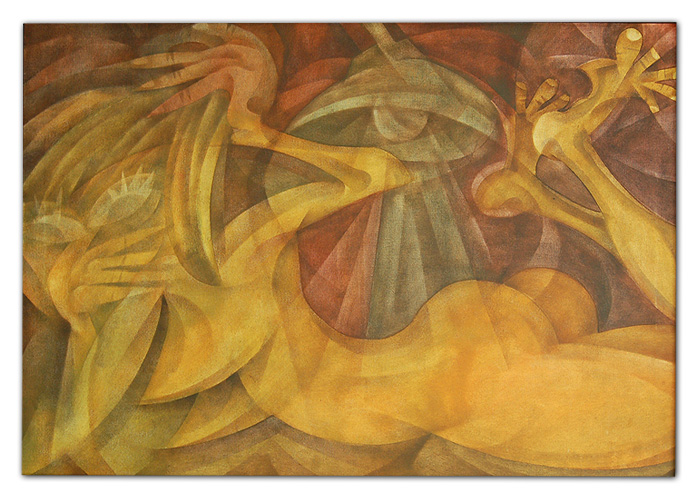
Bajo estas líneas: “Eva” óleo sobre lienzo 100 x 135 cm.
Impermeable a las tendencias. Impermeable a los mercados.

Hoy en día entendemos Internet como una gran red de conocimiento en la que podemos consultar información sobre cualquier tema que nos resulte interesante, sin embargo, y debido a diferentes motivos, pueden existir barreras que impiden el acceso a algunos sitios web.
Accesibilidad es la posibilidad de que un sitio web pueda ser visitado y utilizado de manera satisfactoria por el mayor número posible de personas, independientemente de sus propias limitaciones o de las derivadas del entorno.
La accesibilidad se sustenta en una serie de premisas llamadas “principios del diseño para todos” o diseño universal. Tiene como objetivo el desarrollo de productos y entornos de fácil uso para el mayor número de usuarios. Estos principios son:
- Igualdad de uso. Diseño fácil y adecuado para todo tipo de personas independientemente de sus capacidades.
- Flexibilidad. El diseño debe adaptarse a todo tipo de habilidades individuales.
- Simple e intuitivo. Diseño fácil de entender independientemente de la experiencia o conocimiento del usuario.
- Información fácil de percibir.
- Tolerante a errores.
- Escaso esfuerzo físico. El diseño debe poder ser usado eficazmente y sin esfuerzo (evitando acciones repetitivas, por ejemplo).
- Dimensiones apropiadas. El diseño debe ser adecuado para la manipulación y uso independientemente del tamaño y la movilidad.
El W3C se creó en Octubre de 1994 con el objetivo de guiar la web hacia unos estándares y protocolos comunes que fomenten la accesibilidad universal. En próximos artículos trataremos en profundidad estos estándares.
Builtwith es una extensión de Firefox que proporciona información "al vuelo" sobre las tecnologías utilizadas en el sitio web que estamos viendo. Así y a modo de ejemplo, tras ejecutar la extensión sobre escritoresdeasturias.es, hecho con nuestro CMS Iniweb 2.0, Builtwith me facilita estos datos:
- Información del servidor: Apache, Tomcat
- Frameworks: J2EE
- Contenido proprocionado por otras redes:Google Static Content, Facebook CDN
- Sindicación de contenidos: RSS
- Información del documento: HTML 4.01, CSS, Javascript
- Codificación: UTF-8
- Estadísticas y seguimiento: Google Analytics
Cada resultado contiene una breve explicación y aporta dos enlaces más, por un lado las estadísticas de uso, de las que hablaré a continuación y por otro lado un enlace a otros sitios web que contienen dicha referencia.
La cantidad de información proporcionada dependerá del servidor y del alcance de las tecnologías utilizadas, por lo que en otras ocasiones, Builtwith llega a ser más "detallista" y nos puede mostrar información como el sistema operativo del servidor, el CMS sobre el que "corre", las librerías Javascript utilizadas o las miniaplicaciones que emplea (widgets).
Builtwith recibe y recoge datos del sitio web builtwith.com y con esta información, esta gente hace estadísticas (que sepamos) sobre el uso y estado de las diversas tecnologías que circulan por la Red. Seguro que habrá multitud de sitios que nos proporcionen estos datos y probablemente con más fiabilidad pero en trends.builtwith.com los tenemos libremente.
Así, si consultamos las estadísticas en la fecha de este artículo, nos encontramos por ejemplo, con los siguientes datos:
| Sistemas Operativos | |
|---|---|
| Microsoft Server | 22,81% |
| Unix | 12,02% |
| CentOS | 6,02% |
| Red Hat | 5,99% |
| Ubuntu | 2,06% |
| Debian | 1,64% |
| Fedora | 1,3% |
| Cisco/ACSS | 0,49% |
| Gentoo | 0,26% |
| .... | |
También hace una referencia a los movimientos en relación a los últimos datos, donde se ven incrementos en CentOs y Ubuntu y descenso en el resto.
| Servidores Web | |
|---|---|
| Apache | 56,38% |
| IIS 6 | 15,39% |
| nginx | 8,06% |
| IIS 7 | 6,57% |
| BIG-IP | 2,09% |
| IBM HTTP Server | 1,65% |
| Citrix NetScaler | 1,22% |
| lighttpd | 1,08% |
| Phusion Passenger | 1,03% |
| .... | |
Apache, sin duda le pega una buena paliza al resto de servidores, pero esto es algo que ya sabiamos sin necesidad de consultar builtwith.com.
| Frameworks | |
|---|---|
| PHP | 32,53% |
| ASP.NET | 21,64% |
| Flash | 13,71% |
| J2EE | 6,81% |
| ASP.NET Ajax | 4,97% |
| Adobe Dreamweaver | 4,21% |
| Frontpage Extensions | 3,54% |
| DAV | 2,2% |
| Ruby on Rails | 1,86% |
| .... | |
Desconocía realmente que a Dreamweaver se le pudiera considerar con las características de un Framework, pero también es cierto que no he profundizado mucho sobre su manejo porque siempre he utilizado otras herramientas para el desarrollo.
| CMS | |
|---|---|
| Drupal | 1,93% |
| vBulletin | 0,88% |
| Expession Engine | 0,39% |
| Ektron | 0,29% |
| Joomla! | 0,27% |
| DotNetNuke | 0,2% |
| Visual Basic .NET | 0,14% |
| Vignette OpenText | 0,14% |
| SiteStudio | 0,11% |
| .... | |
No cabe duda de estamos hablando de una herramienta muy útil para conocer sobre qué se ha desarrollado ese sitio web que nos llama tanto la atención y además, obtener información, de primera mano, sobre las tendencias a las que apunta la Red en todo momento.
Nuestro Blog
Bienvenidos al Blog de Grupo Iniciativas. Queremos que este blog sirva para “abrir las puertas” a nuestro funcionamiento interno, nuestro modo de trabajar, no sólo qué es lo que hacemos sino cómo y por qué lo hacemos.ETIQUETAS
- ACCESIBILIDAD (4)
- ARTMARIO (2)
- ASTURIAS (2)
- AYUNTAMIENTO (2)
- AZUCENA (1)
- CONSEJERIA (1)
- DESARROLLO (1)
- DIEGO (1)
- DISEÑO (1)
- EMPRESAS (1)
- FADE (1)
- FIREFOX (1)
- GIJON (1)
- JÓVENES (1)
- MARIO (1)
- SARA (2)
- SELLO (1)
- TECNOLOGÍA (3)
©2020 Grupo Iniciativas de Comunicación Integral C/ Jove y Hevia, 31 - 33211 - Gijón - Tlf. 985 392 290 - Fax. 985 990 187 Aviso Legal - RSS